---
sidebar_position: 1
sidebar_label: 帮助首页
title: 帮助
---
## 开始
- 使用git克隆检出
```
git clone https://git.lotus-wallet.com/Loki/zsw-docs.git
```
- npm i
- npm start,本地调试,编写过程支持热更新
- 发布前用serve命令确认文档可以在线上正常构建
```
npm run serve -- --build --port 3000 --host 0.0.0.0
```
- 提交代码,处理冲突,将最终新版提交至master分支
- 前往[【rainbond】](http://rainbond.lotus-wallet.com/#/team/7xedcknz/region/rainbond/components/gr12a760/overview)构建docs,构建完成后验证是否正常
- 图片请放在文档目录下对应的images目录,并维护好目录顺序
- 请尽量注意格式 使用英文翻译命名
- ~~使用问题:小璇,兰东 格式及规范:黄婷~~ 请
- 文档长期更新 共同参与
### 官方帮助文档
[标签集合](https://docusaurus.io/zh-CN/docs/api/plugins/@docusaurus/plugin-content-docs#sidebar_label)
[github](https://github.com/facebook/docusaurus.git)
## 打包一个镜像到rainbond
### 文件准备
准备好需要打包的html包,确认下一层级就有html文件
写好dockerfile 这是制作镜像的描述
例子:
```
FROM nginx
# dist 文件结构是 ./dist/index.html
COPY ./dist /usr/share/nginx/html
COPY ./default.conf /etc/nginx/conf.d/
EXPOSE 80/tcp
```
如果必要修改nginx配置,比如做本地反向代理,或者是调整上下载限制,就写一份nginx的配置文件 ,跟着镜像一起打包
反向代理设置选项请参考nginx配置帮助 [nginx帮助](https://docs.nginx.com/nginx/admin-guide/web-server/reverse-proxy/)
反向代理可以让访问应用特定地址,转发到目标,从而避开跨域,或者复杂环境等情况。
```
# 这个配置将导致访问应用/app/后缀的直接转发到www.baidu.com
location /app/ {
proxy_pass http://www.baidu.com;
}
```
### 镜像操作
准备好后,在dockerfile 目录执行
```
docker build . -t $name
```
$name = 镜像名称(私有仓库请写全部 比如:)
```
docker build . -t registry.cn-beijing.aliyuncs.com/zsw2023/mini_game
```
由于docker hub太慢,我们外部仓库放置镜像加速拉取,用阿里云或者青云。
阿里云的操作举例:
```
# 把本地镜像改名成能推的 不带版本号默认最新:latest
docker tag nginx:v2 registry.cn-beijing.aliyuncs.com/zsw2023/nginx
# 登录阿里云
docker login registry.cn-beijing.aliyuncs.com
# 推
docker push registry.cn-beijing.aliyuncs.com/zsw2023/mini
```
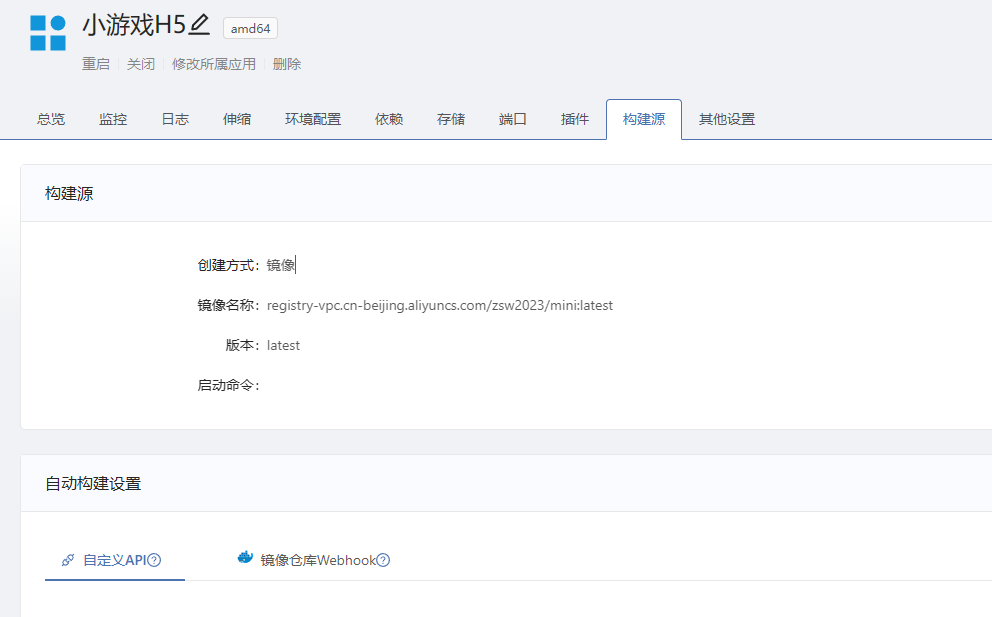
### 应用发布
由于我们服务器应用demo设置了registry.cn-beijing.aliyuncs.com/zsw2023/mini作为拉取构建镜像,
推送完成后服务器直接点构建,就可以更新。